Here I am going to explain ,How can you Use Google Map in Asp.net ?
Previously I Explain How to Convert English Language to Other Language Using Google API. and
Save data in SqlServer database in any language (hindi, english,Odia, marathi, etc) using Asp.Net (C#).
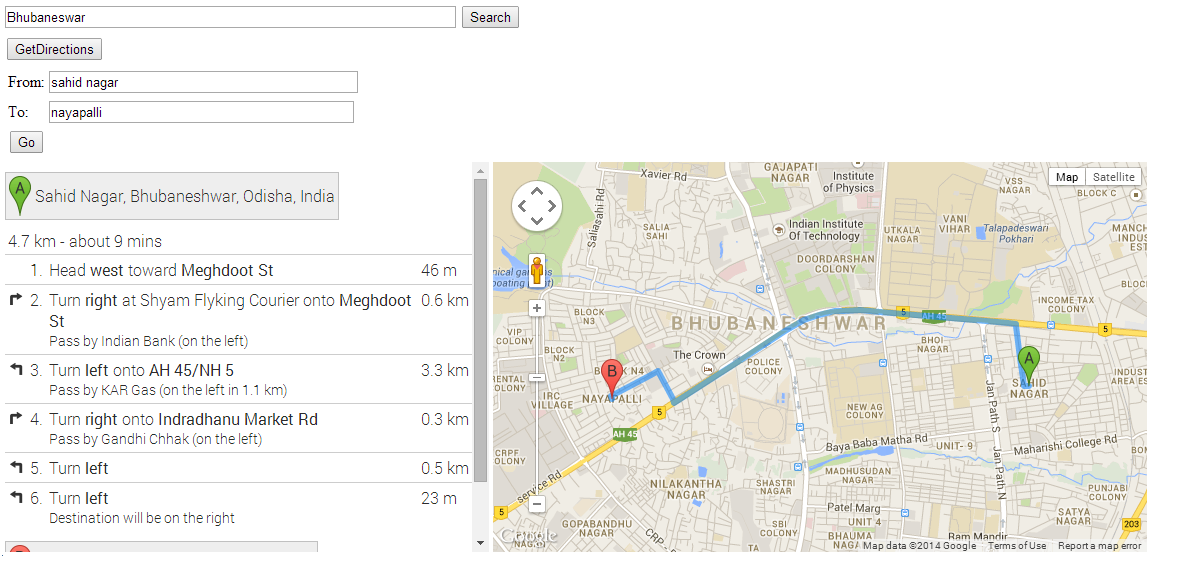
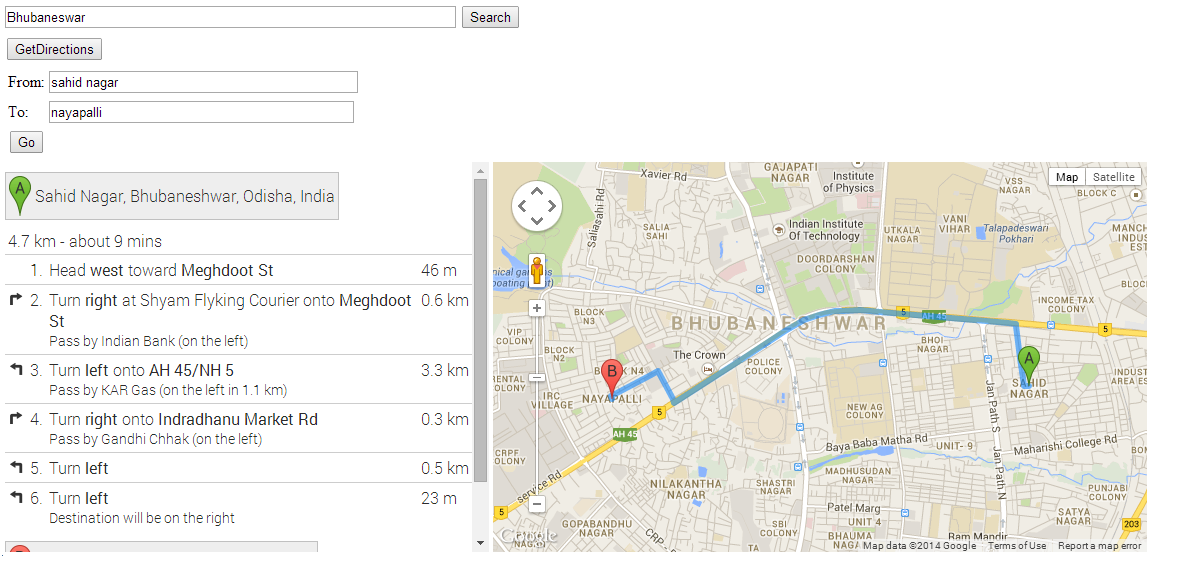
Demo :

Step :1
Create a webpage (.aspx page ) , then
Copy and Paste the below code in .aspx and Run the page.
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script language="javascript" type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
function show() {
var tableid = document.getElementById('tbgetdirection');
tableid.style.display = 'block';
}
function InitializeMap() {
directionsDisplay = new google.maps.DirectionsRenderer();
var latlng = new google.maps.LatLng(17.425503, 78.47497);
var myOptions1 =
{
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions1);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('directionpanel'));
var control = document.getElementById('control');
control.style.display = 'block';
}
function calcRoute() {
InitializeMap();
var start = document.getElementById('startvalue').value;
var end = document.getElementById('endvalue').value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function Button1_onclick() {
calcRoute();
window.onload = InitializeMap;
var directiondiv = document.getElementById('directionpanel');
directiondiv.style.display = 'block';
}
window.onload = InitializeMap;
var map;
var geocoder;
function InitializeMap1() {
var latlng = new google.maps.LatLng(17.425503, 78.47497);
var myOptions =
{
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("map"), myOptions);
}
function FindLocaiton() {
geocoder = new google.maps.Geocoder();
InitializeMap1();
var address = document.getElementById("addressinput").value;
geocoder.geocode({ 'address': address }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
}
else {
alert("Geocode was not successful for the following reason: " + status);
}
});
}
function Button2_onclick() {
FindLocaiton();
window.onload = InitializeMap1;
var tableid = document.getElementById('tbgetdirection');
tableid.style.display = 'none';
var directiondiv = document.getElementById('directionpanel');
directiondiv.style.display = 'none';
}
</script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr><td>
<input id="addressinput" type="text" style="width: 447px" />
</td><td>
<input id="Button2" type="button" value="Search" onclick="return Button2_onclick()"/>
<br />
</td></tr>
</table>
<div>
<table id ="control">
<tr><td>
<input id="Button3" type="button" value="GetDirections" onclick="show()" /></td>
</td></tr>
<tr><td>
<table id="tbgetdirection" style="display:none;">
<tr>
<td>From:</td>
<td>
<input id="startvalue" type="text" style="width: 305px" /></td>
</tr><tr>
<td>To:</td>
<td><input id="endvalue" type="text" style="width: 301px" /></td>
</tr><tr>
<td align ="right">
<input id="Button1" type="button" value="Go" onclick="return Button1_onclick()" /></td>
</tr>
</table>
</td></tr>
<tr>
<td valign ="top">
<div id ="directionpanel" style=" display:none; height: 390px;overflow: auto" ></div>
</td>
<td valign ="top">
<div id ="map" style="height: 390px; width: 654px"></div>
</td></tr>
</table>
</div>
</form>
</body>
</html>
Previously I Explain How to Convert English Language to Other Language Using Google API. and
Save data in SqlServer database in any language (hindi, english,Odia, marathi, etc) using Asp.Net (C#).

Step :1
Create a webpage (.aspx page ) , then
Copy and Paste the below code in .aspx and Run the page.
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script language="javascript" type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
function show() {
var tableid = document.getElementById('tbgetdirection');
tableid.style.display = 'block';
}
function InitializeMap() {
directionsDisplay = new google.maps.DirectionsRenderer();
var latlng = new google.maps.LatLng(17.425503, 78.47497);
var myOptions1 =
{
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions1);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('directionpanel'));
var control = document.getElementById('control');
control.style.display = 'block';
}
function calcRoute() {
InitializeMap();
var start = document.getElementById('startvalue').value;
var end = document.getElementById('endvalue').value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function Button1_onclick() {
calcRoute();
window.onload = InitializeMap;
var directiondiv = document.getElementById('directionpanel');
directiondiv.style.display = 'block';
}
window.onload = InitializeMap;
var map;
var geocoder;
function InitializeMap1() {
var latlng = new google.maps.LatLng(17.425503, 78.47497);
var myOptions =
{
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("map"), myOptions);
}
function FindLocaiton() {
geocoder = new google.maps.Geocoder();
InitializeMap1();
var address = document.getElementById("addressinput").value;
geocoder.geocode({ 'address': address }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
}
else {
alert("Geocode was not successful for the following reason: " + status);
}
});
}
function Button2_onclick() {
FindLocaiton();
window.onload = InitializeMap1;
var tableid = document.getElementById('tbgetdirection');
tableid.style.display = 'none';
var directiondiv = document.getElementById('directionpanel');
directiondiv.style.display = 'none';
}
</script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr><td>
<input id="addressinput" type="text" style="width: 447px" />
</td><td>
<input id="Button2" type="button" value="Search" onclick="return Button2_onclick()"/>
<br />
</td></tr>
</table>
<div>
<table id ="control">
<tr><td>
<input id="Button3" type="button" value="GetDirections" onclick="show()" /></td>
</td></tr>
<tr><td>
<table id="tbgetdirection" style="display:none;">
<tr>
<td>From:</td>
<td>
<input id="startvalue" type="text" style="width: 305px" /></td>
</tr><tr>
<td>To:</td>
<td><input id="endvalue" type="text" style="width: 301px" /></td>
</tr><tr>
<td align ="right">
<input id="Button1" type="button" value="Go" onclick="return Button1_onclick()" /></td>
</tr>
</table>
</td></tr>
<tr>
<td valign ="top">
<div id ="directionpanel" style=" display:none; height: 390px;overflow: auto" ></div>
</td>
<td valign ="top">
<div id ="map" style="height: 390px; width: 654px"></div>
</td></tr>
</table>
</div>
</form>
</body>
</html>

No comments:
Post a Comment